iHomefinder¶
Important
Please check our FAQ , most probabaly there is already an answer to your question. If you didn’t find what you need, please contact us at support@codefactory47.com
iHomefinder integration¶
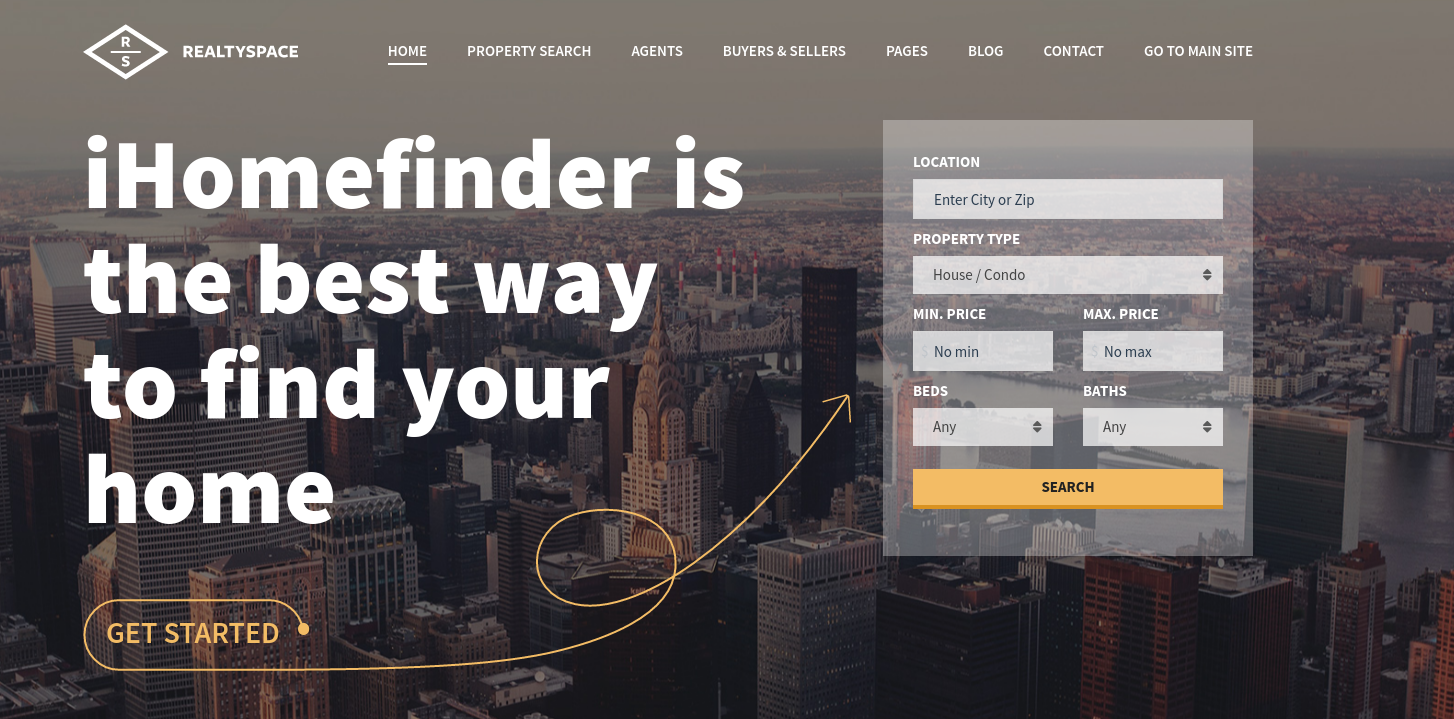
To create a section like here

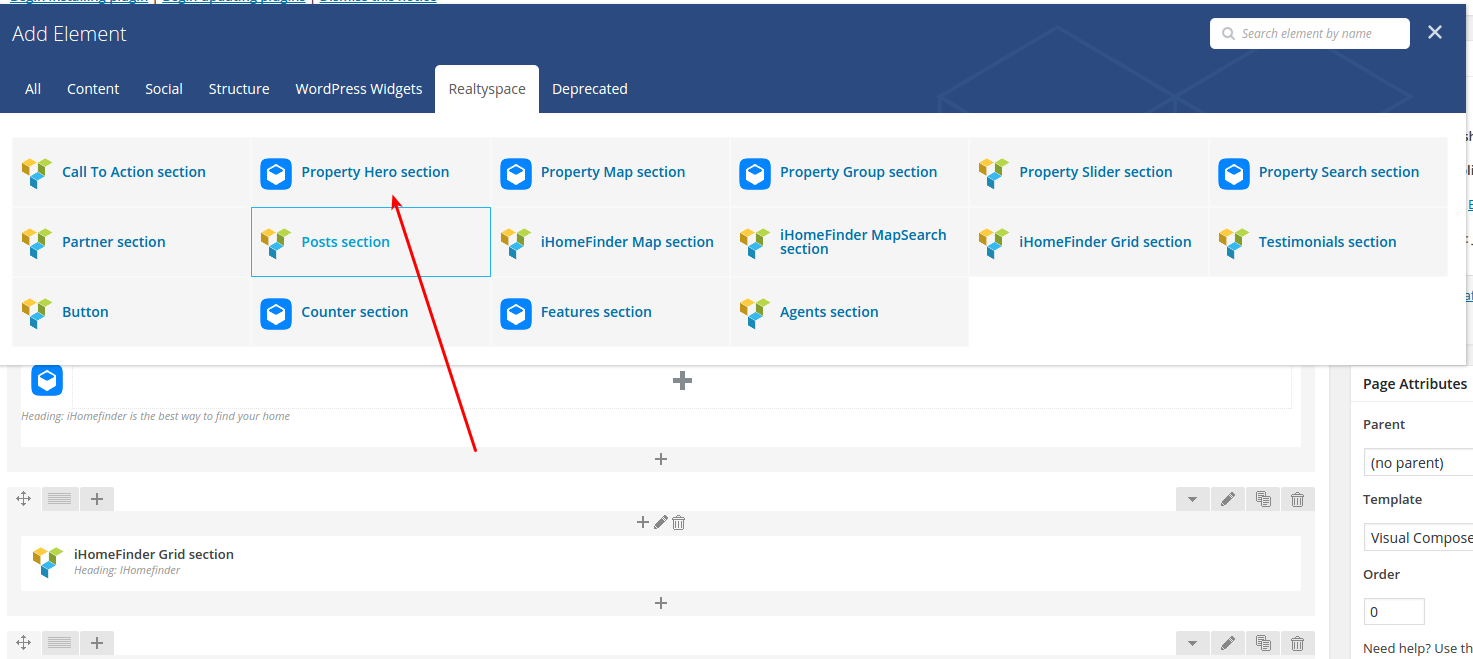
Add a property hero section

check “Show custom shortcode” and insert the following shortcode
[optima_express_quick_search style="vertical" showPropertyType="true"]
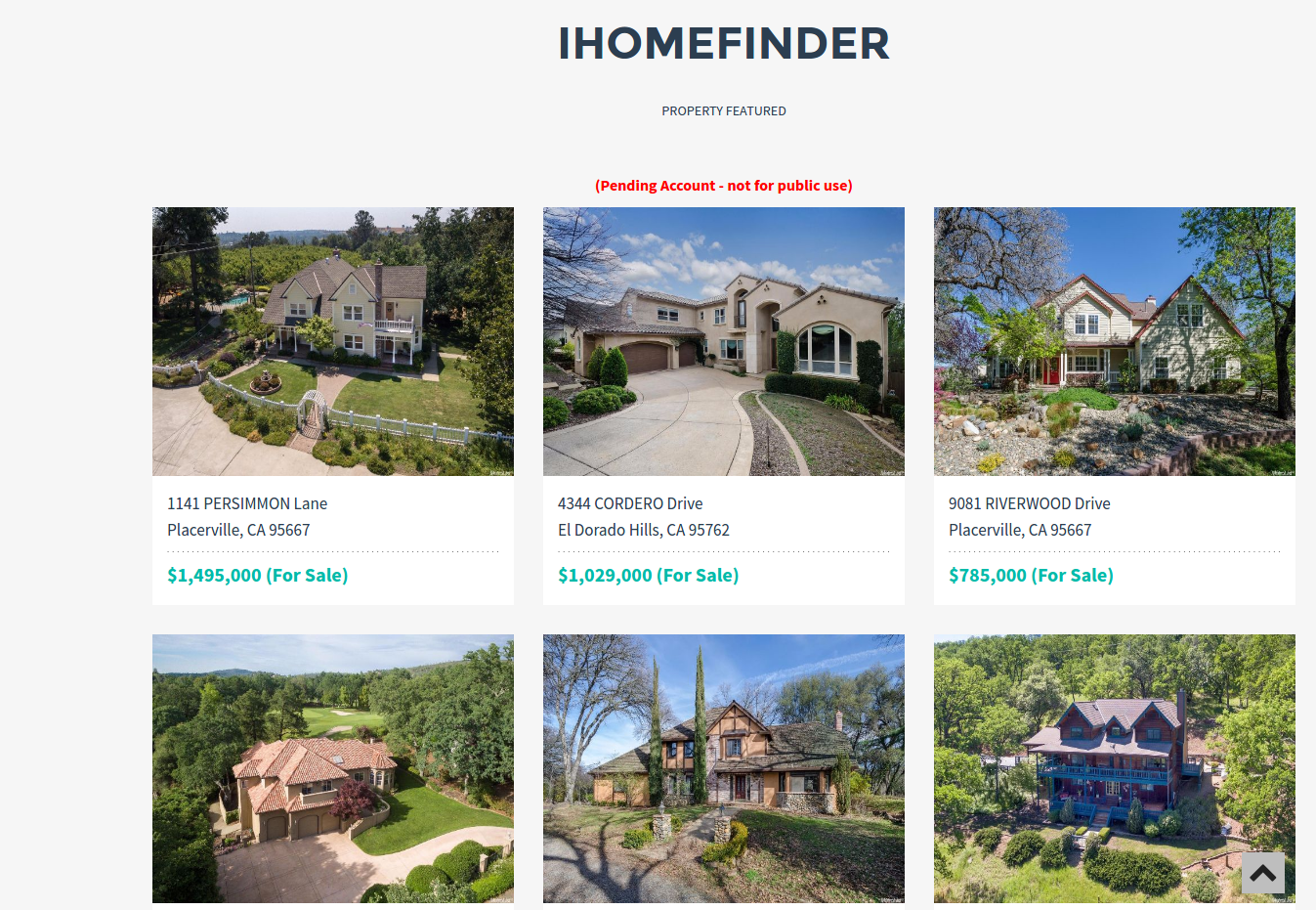
To create this section

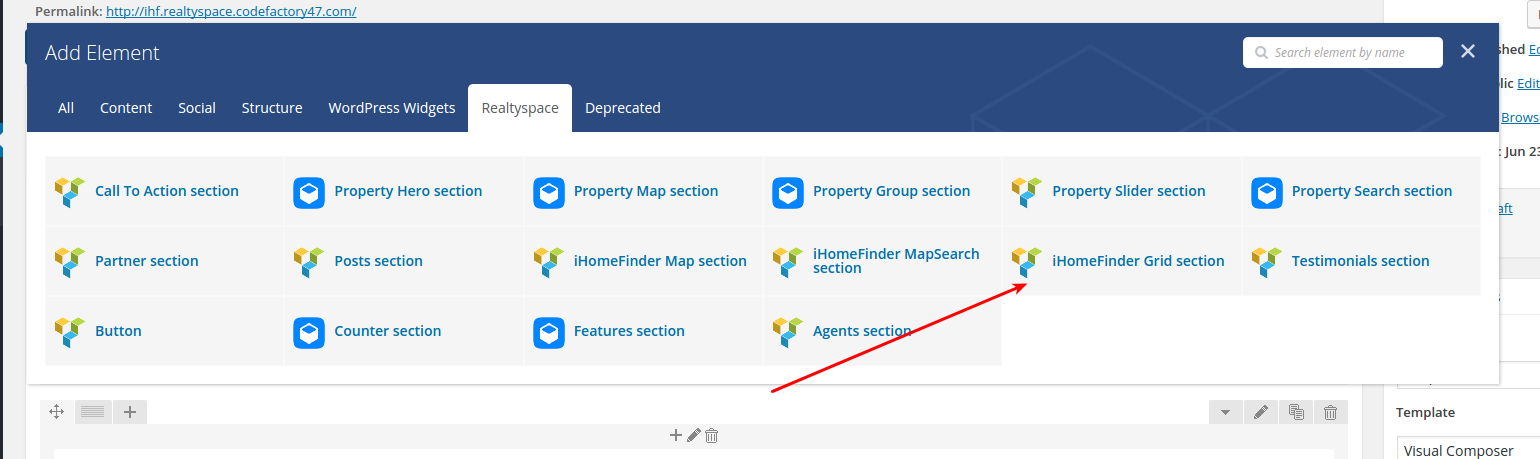
Select Ihomefinder grid section

Note
To create sections with a map like here http://ihf.realtyspace.codefactory47.com/home/ or here http://ihf.realtyspace.codefactory47.com/home-mapsearch/
select iHomefinder Map section or iHomeFidner MapSearch section.
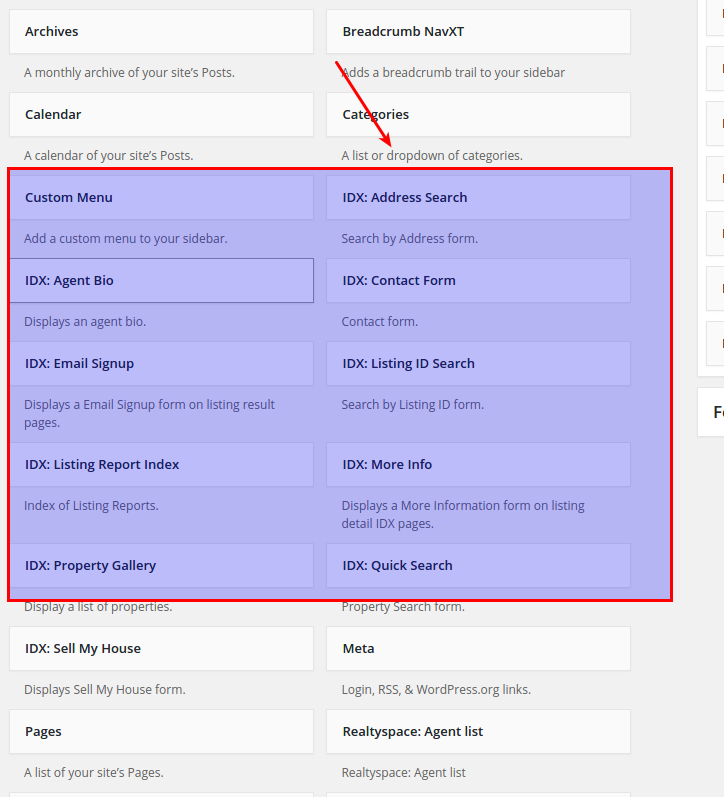
Ihomefinder widgets available at Appearance / Widgets

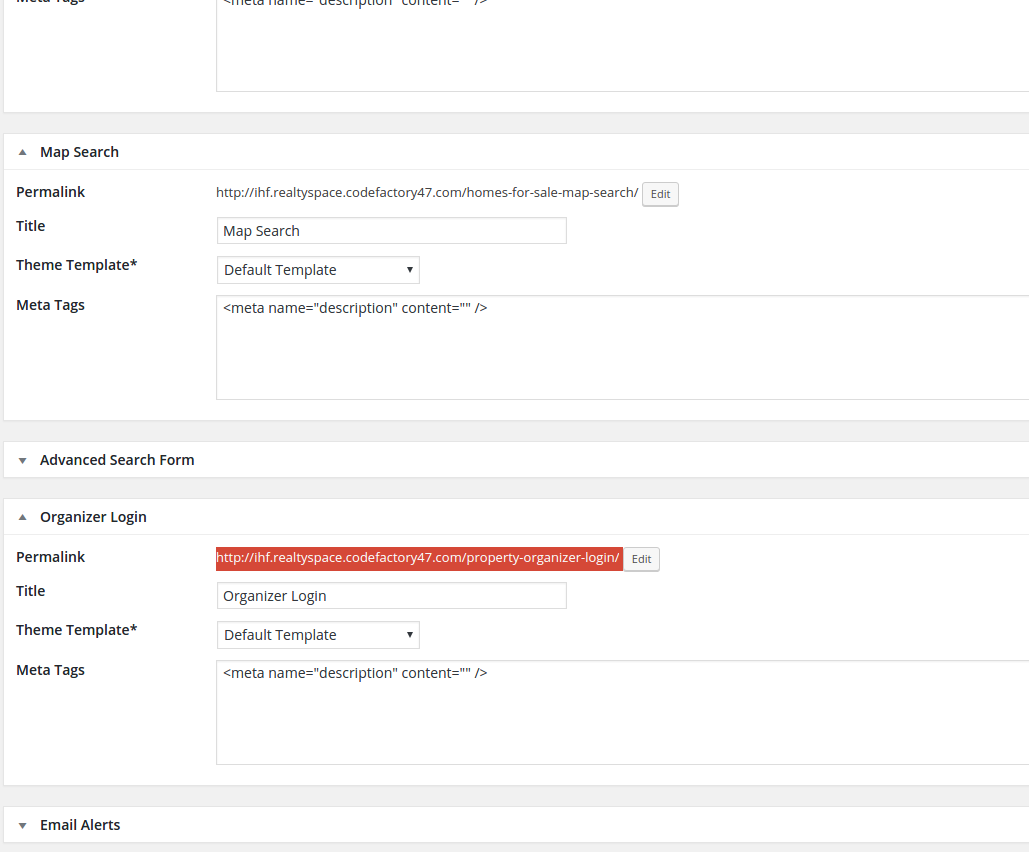
Other IHomefidner pages available here http://your-domain/wp/wp-admin/admin.php?page=ihf-option-pages

Uncollapse the section by clicking on it , copy the url and add is as custom url in your menu in Appearance / Menu.